Design Process: Case Study
How I followed my process to design, iterate, and release a critical feature for the Zingtree CX product.
1 Empathize
What needs to be solved, and why?
The problem: too many items!
About 83,000 unique users access the Zingtree platform monthly, of which around 8,000 are content creators called Authors. As Zingtree was used by larger Enterprise companies and the number of Authors on each team grew, so did the number of projects in their accounts. It became a problem to work with all these items because the product had no mechanism to organize them.
-
Considerations
Is research needed to get closer to the problem? What is the source of the request or idea? Internal stakeholders or customers?
-
Risks
Are we addressing the right problem? It may be a symptom of a different issue. The “5 whys” is a good method to explore cause and effect.
We started with a hypothesis
- Use folders to organize projects
- Make folders personal to each user
- Test the hypothesis with an inexpensive prototype
-
Risks
What if this assumption is incorrect? What effort would be required to change it later?
2 Explore
How can the problem be solved?
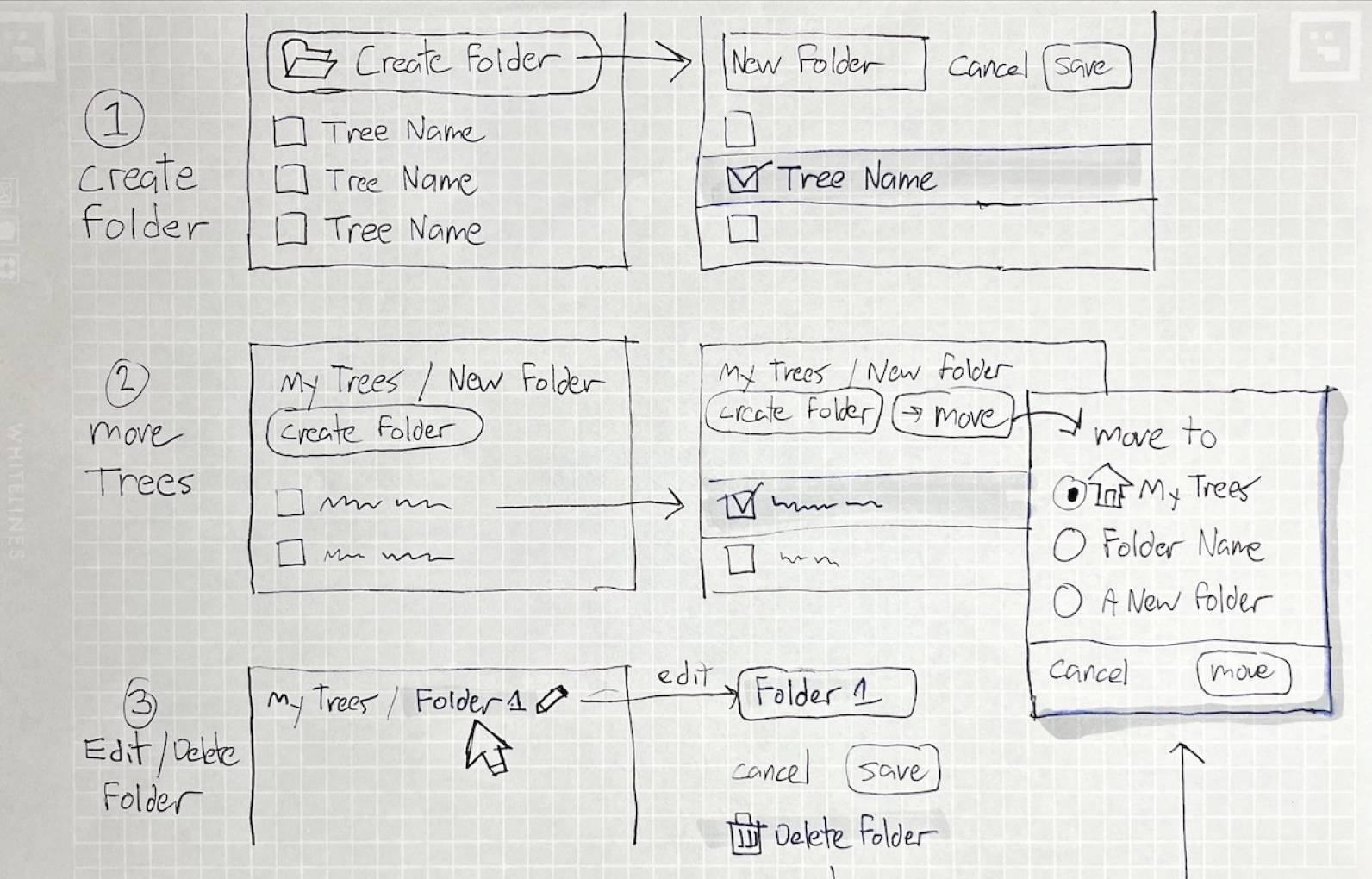
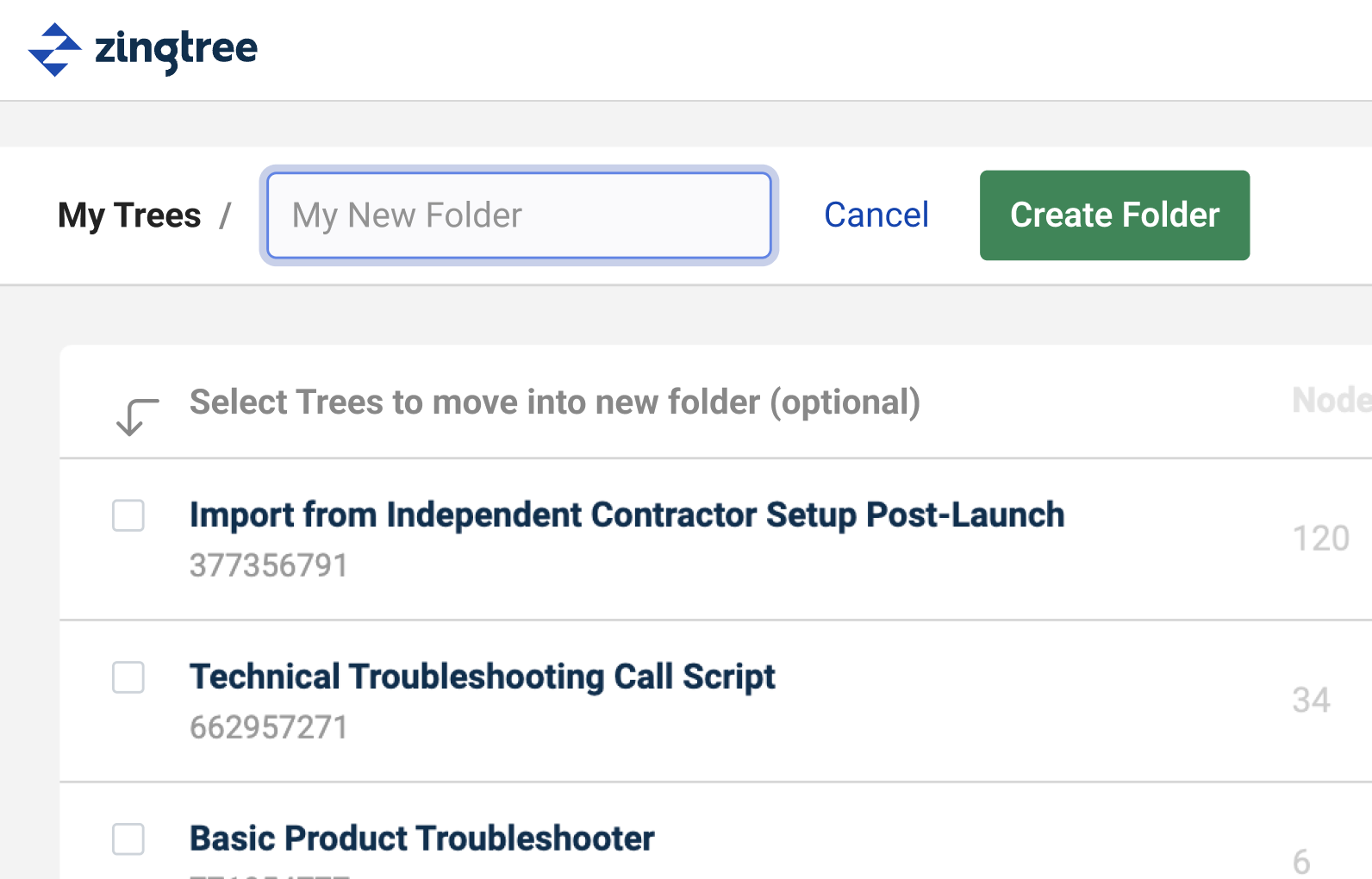
I explored multiple design ideas
Examples of ideas explored through sketches and wireframes.
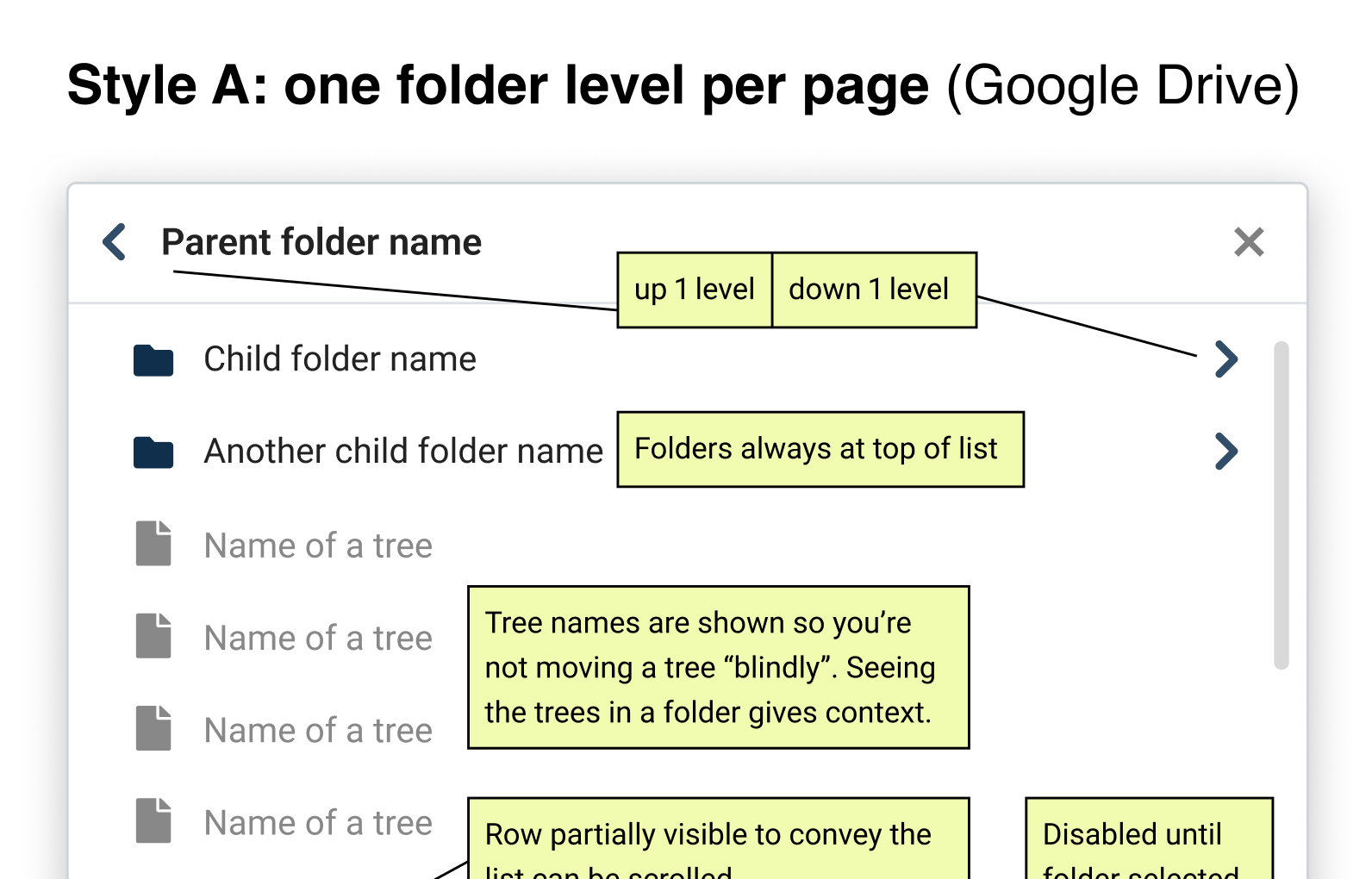
I benchmarked existing solutions
Widely-used applications that incorporate folder functionality
-
Considerations
Has the problem been solved in another application or product? Is the user of my product familiar with it?
3 Validate
Is the solution successful? Are there usability issues?
I conducted usability tests
I ran six sessions of moderated remote usability testing, using a Figma clickable prototype. Customers with large teams were recruited as participants.
-
Validated
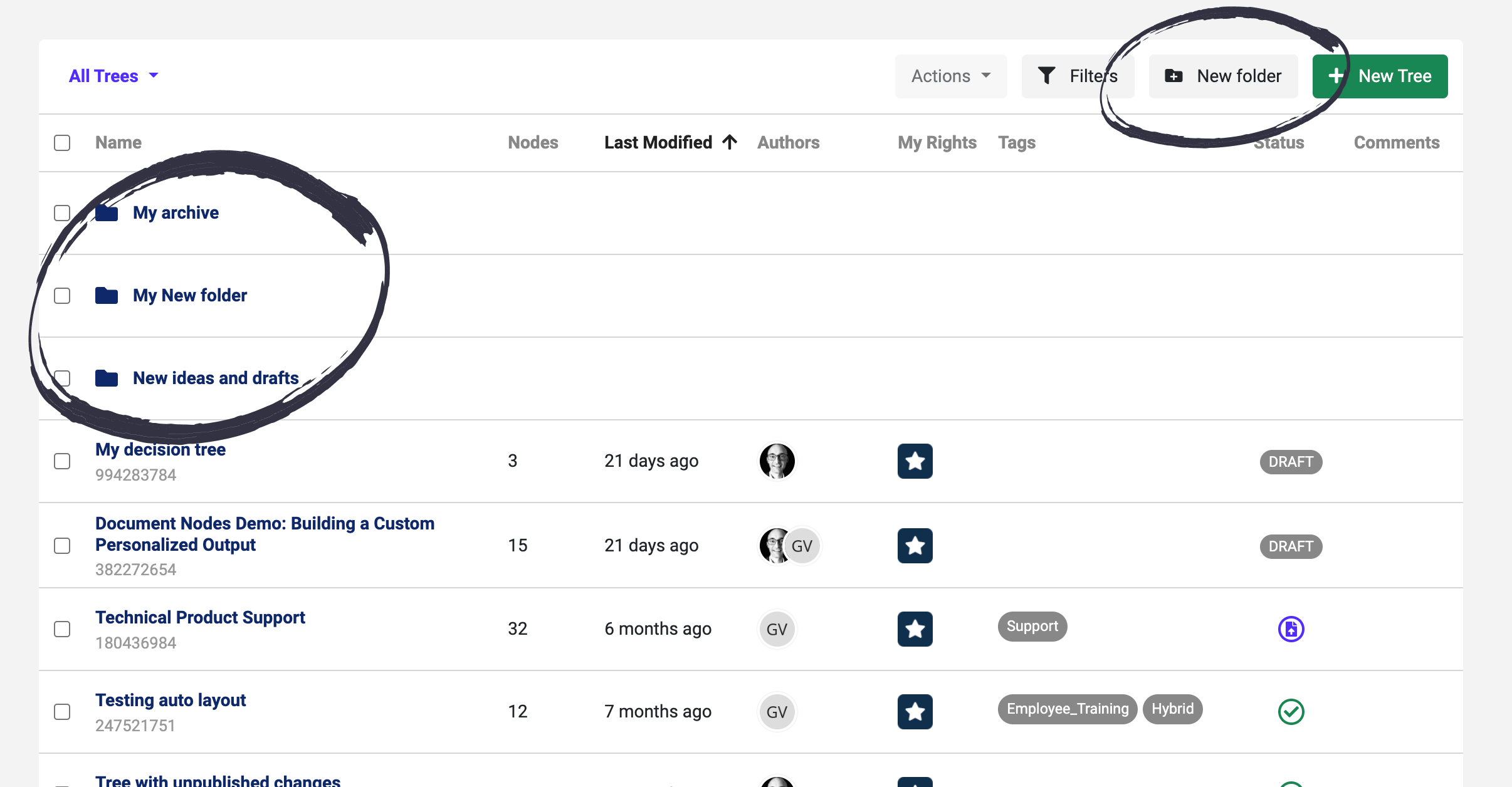
When users found the button to create a new folder, they were able to use the feature successfully.
-
Additional iteration needed
Some users struggled to find the location of the new folder button.
-
Invalidated
None of the testers expected folders to be personal for each user on the team—they thought everyone should see the same folders.
4 Deliver
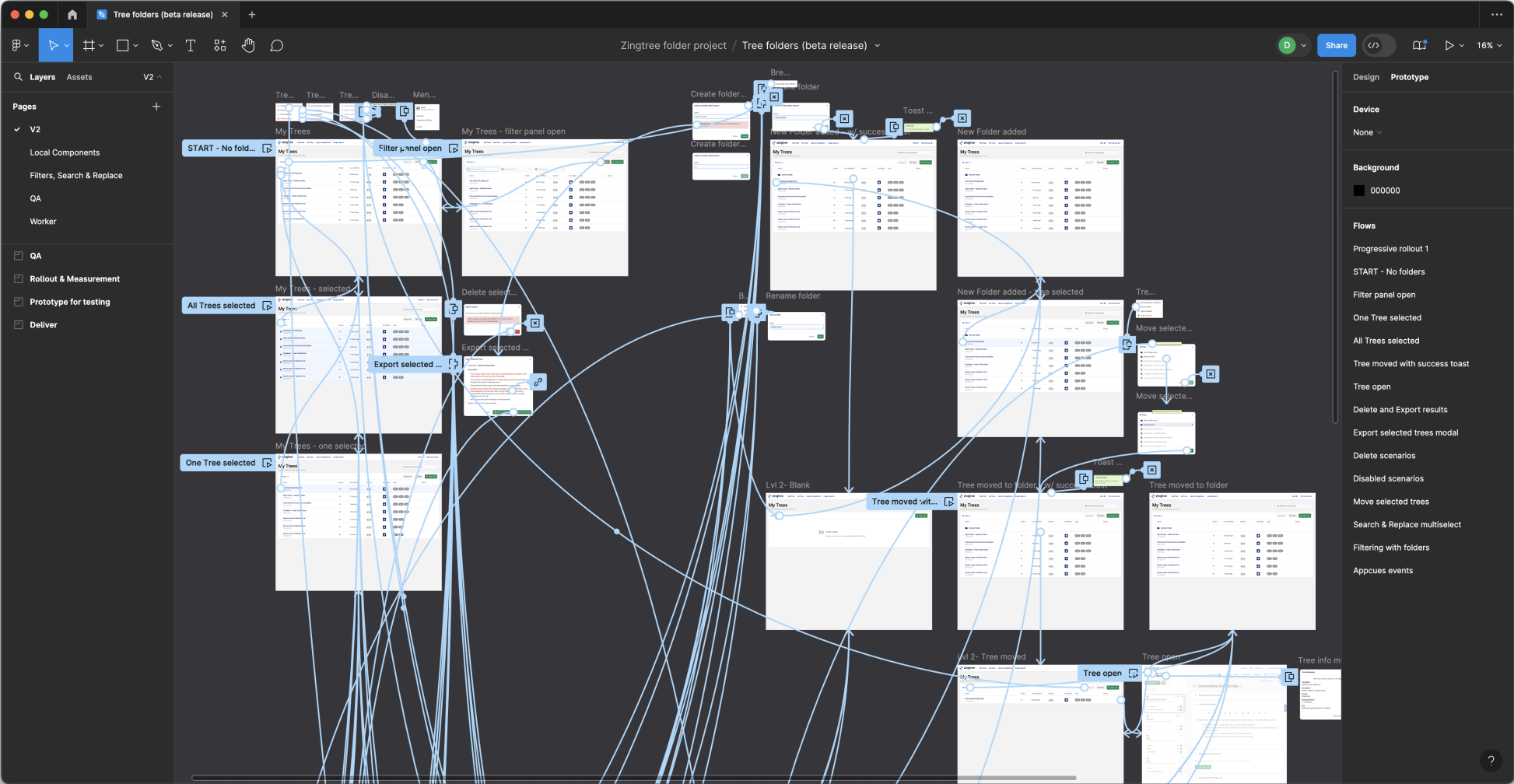
Build, launch, and measure
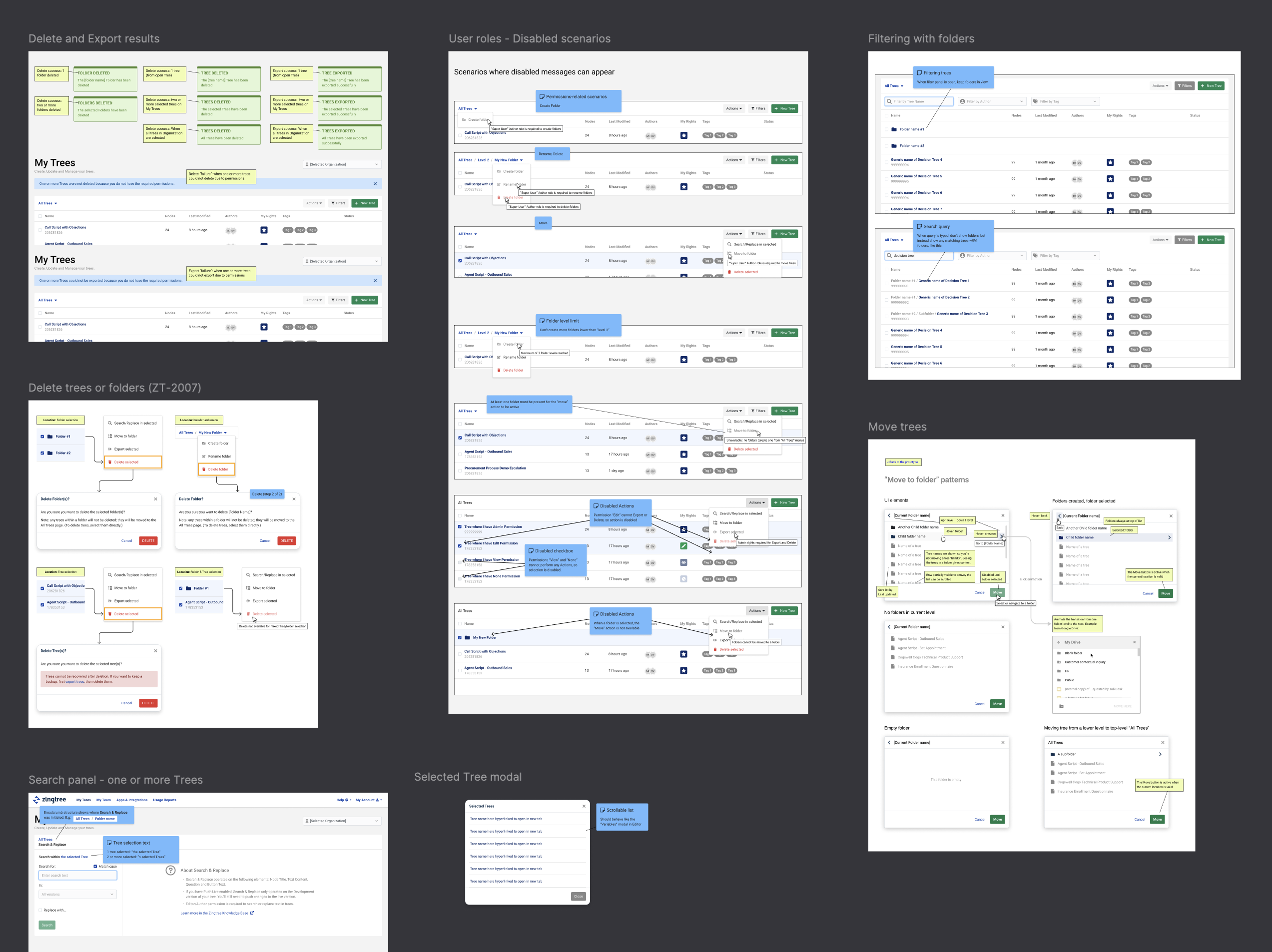
Variations, errors, and more
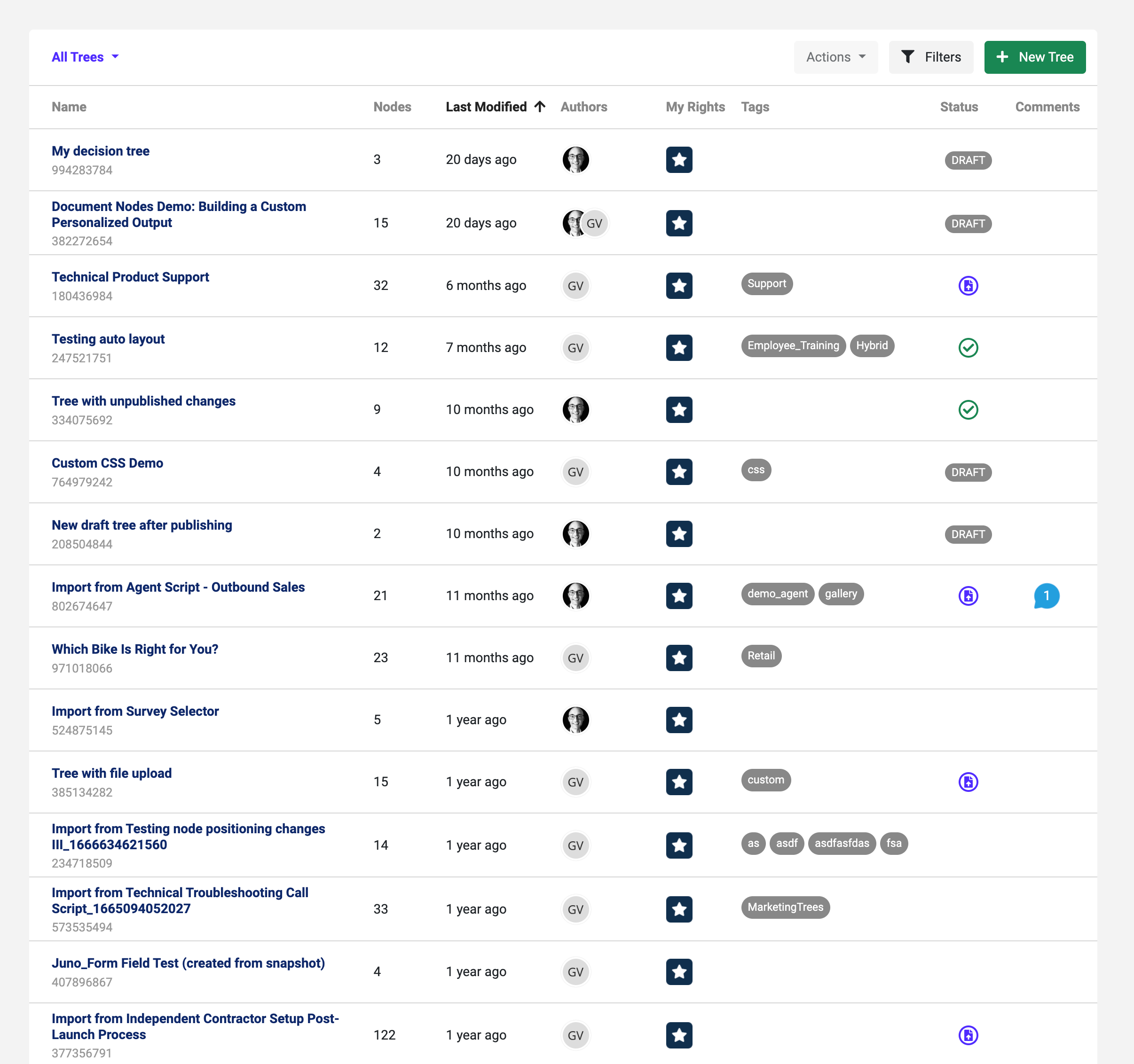
A number of variations were needed, since CRUD (Create, Read, Update, Delete) operations vary depending on user permissions. These assets conveyed all the UI details to the Engineering team.
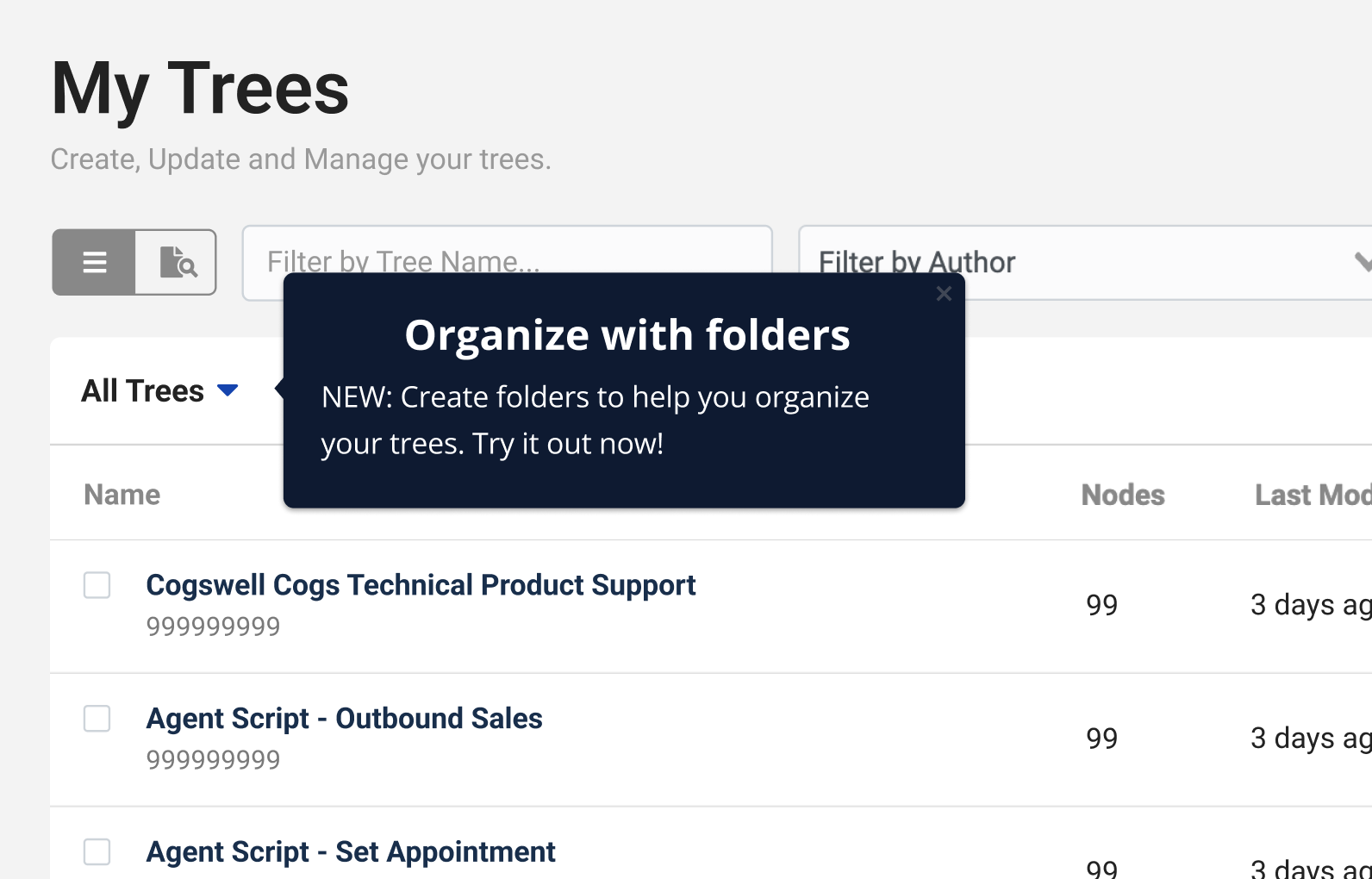
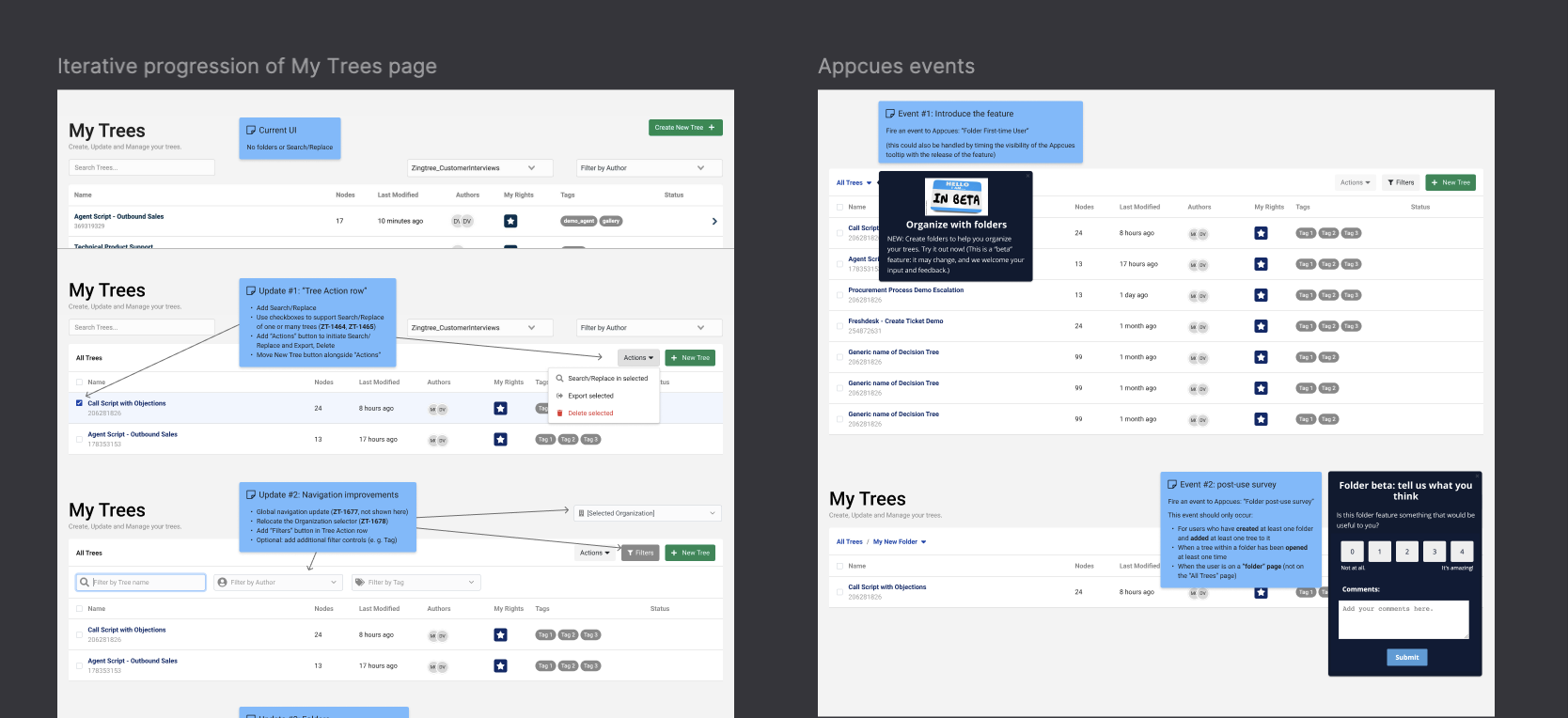
Rollout & Measurement
The Appcues product was used to promote the feature and raise awareness. Users who interacted with folders were also shown a survey with a 5-point Likert scale scale survey measuring their opinion. In addition to the design, I built the flows in Appcues.
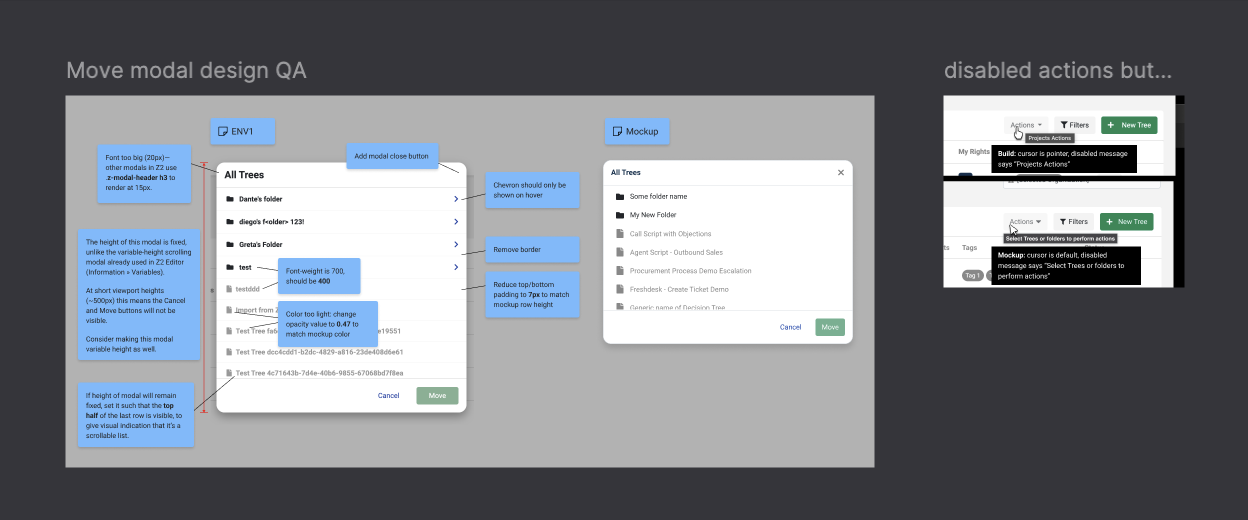
Quality Assurance
I ensured the developed feature matched the behavior and design I envisioned. When I spotted gaps, I provided clear direction and instructions as shown here.
-
Successful outcome
>80% of customer organizations use the folder feature.
-
One and done
The initial release met customer needs and required no additional feature updates.